반응형
웹팩이란?
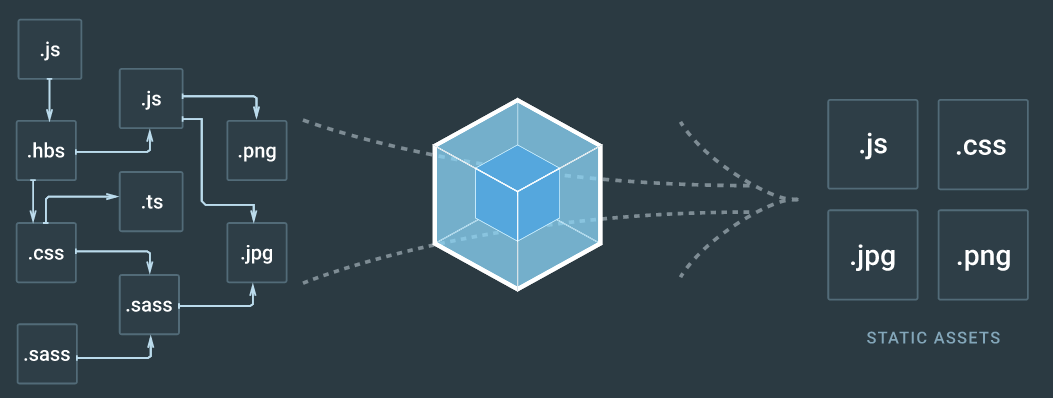
웹팩은 여러개로 나누어져 있는 파일들을 하나의 자바스크립트 코드로 압축하고 최적화 하는 라이브러리다.
즉 내가 여러개의 js파일을 만들면 그것들을 합쳐주는 라이브러리라고 생각하면 좋다.

웹팩이 뭐가 좋앙?
- 로딩에 대한 네트워크 비용이 감소됩니다.
- 모듈 단위로 개발이 가능하기 때문에 가독성이 높아지고 유지보수가 쉽습니다.
- 최신 JS 문법을 지원하지 않는 브라우저에서도 사용할 수 있습니다.
여기서 중요한 개념들이 있는데 Entry, Output Loader Plugin Module 이다.
- Entry - 의존성 그래프의 시작점으로 웹팩은 엔트리를 통해 모듈을 로딩 후 하나의 파일로 묶는다.
- Output - 번들된 결과물을 처리할 위치를 output에 기록
- Loader - 웹팩은 js와 json만을 이해 할수 잇는데 로더는 type의 파일을 이것들로 변환하는 작업이다.
- Plugin - 로더가 파일 단위로 처리한다면 플러그인은 번들된 결과물을 처리한다.
- Module - 최소단위라고 생각하면 된다.
웹팩 설정방법
npm i -D webpack webpack-cli
일단 웹팩부터 설치한다.
파일구성은 기본과 같은데 다른점이 있다면 html부분이 dist폴더 안에 있어야 하는것이다.
그래야 build를 할때 그곳에 모이게 된다.
여기서 중요한거는 build를 그냥 하는게 아니라 설정을 간단하게 해줘야하는데 이설정은 반드시 하고 들어가 줘야한다.
"build":"webpack --mode production",
반응형
'모르는용어 정리' 카테고리의 다른 글
| ORM (0) | 2024.04.09 |
|---|---|
| prisma, postgres설정 (0) | 2024.04.09 |
| 리액트에서의 suspense (0) | 2024.04.04 |
| cors (0) | 2023.06.22 |
| useRef / Cookie의 MaxAge, Expires 옵션 (0) | 2023.05.18 |
